How to avoid margin of items in the left, right, top or bottom? · Issue #128 · saleel/react-native-super-grid · GitHub

How to find out the correct left and right margins of the content in react- native for multiple devices? - Stack Overflow

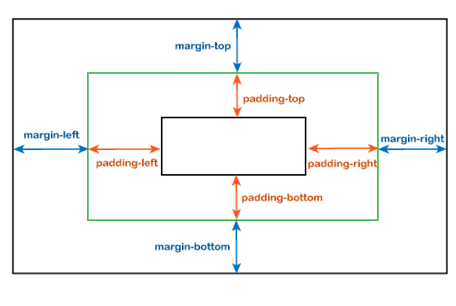
React Native Flexbox: Everything You Need to Know | React native, Web design programs, Computer coding

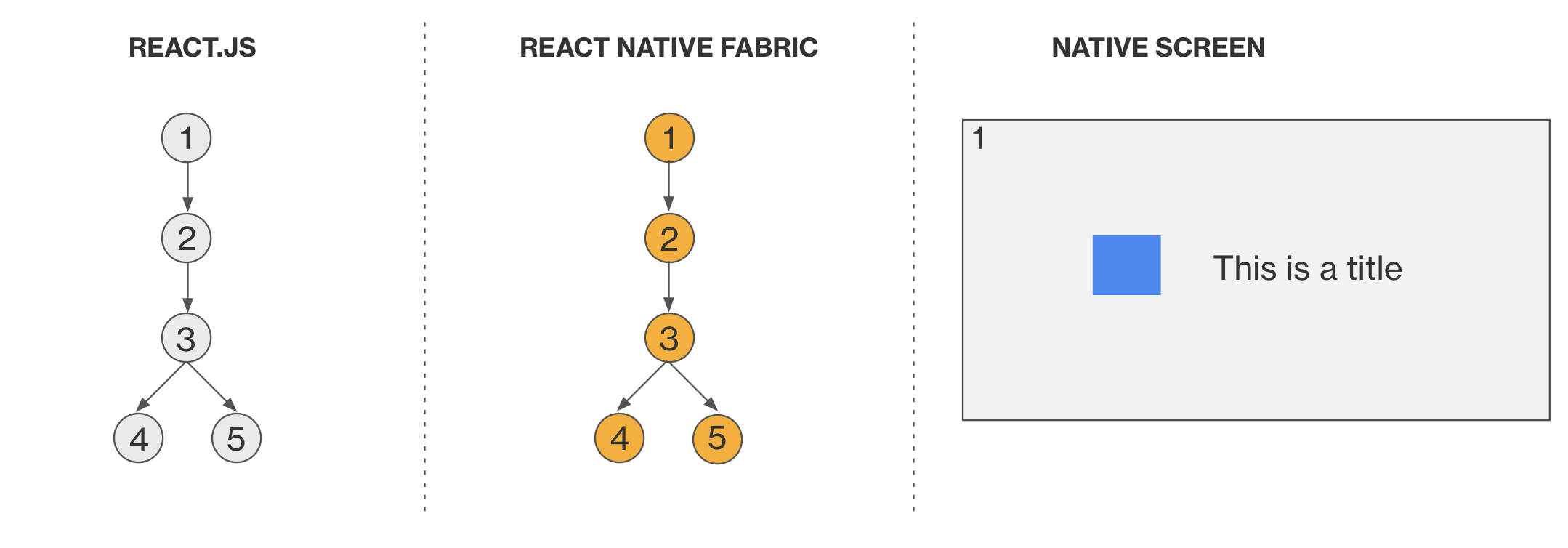
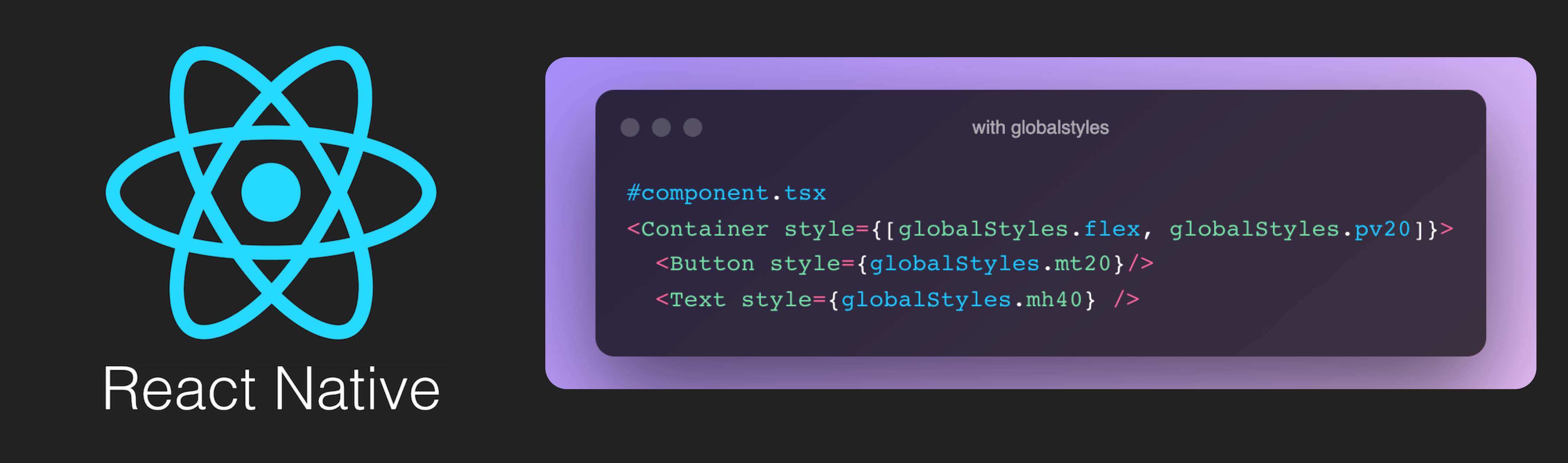
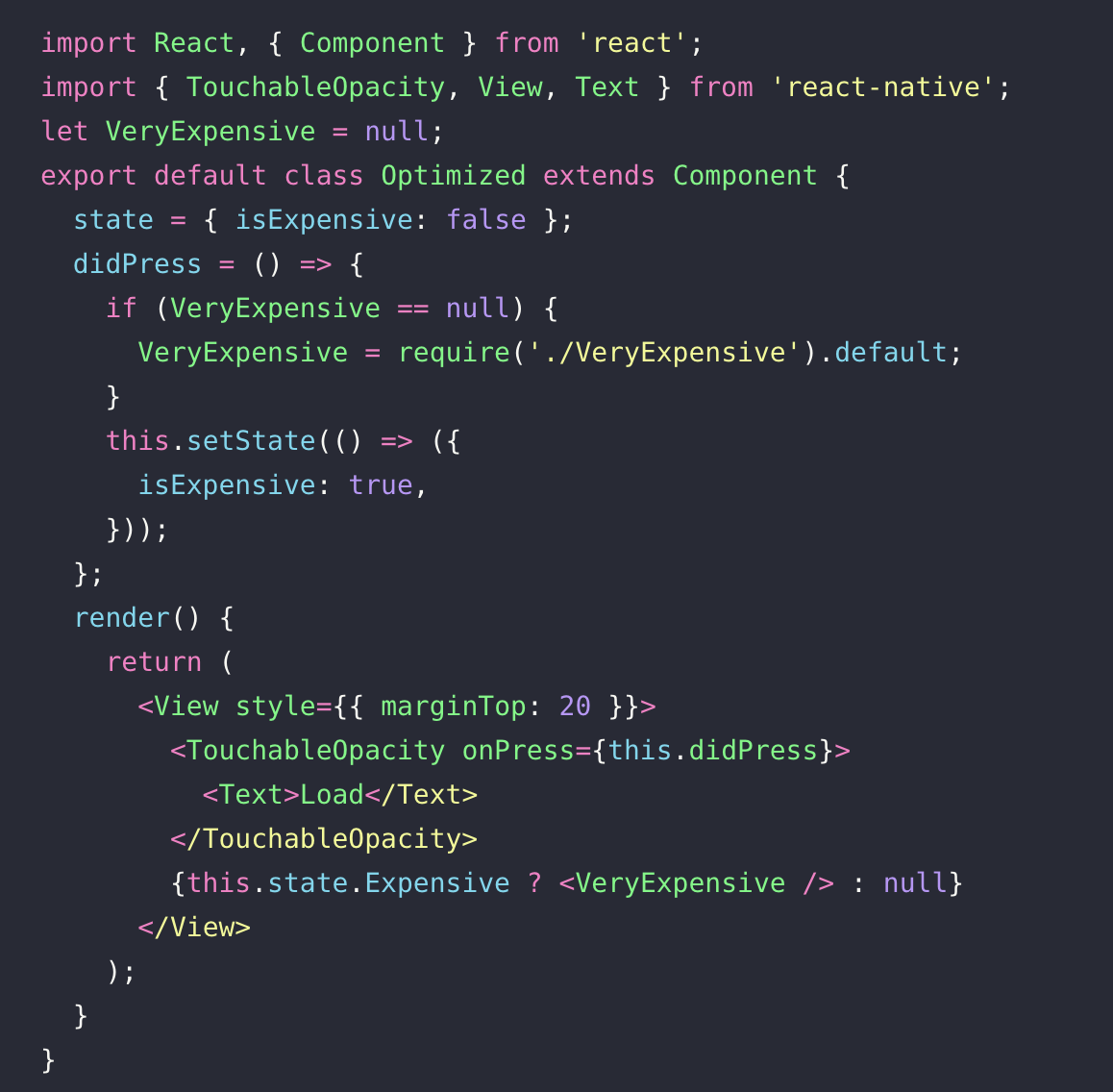
Do's and Don'ts of React-Native (From Performance Perspective): Part 1 | by Aman Bhawsar | Groww Engineering

SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub